Outils de développement React
Utilisez les outils de développement React (React Developer Tools, NdT) pour inspecter les composants, modifier les props et les états, et identifier des problèmes de performance.
Vous allez apprendre
- Comment installer les outils de développement React
Extension de navigateur
Le moyen le plus simple pour déboguer des sites construit avec React consiste à installer l’extension de navigateur React Developer Tools. Elle est disponible pour plusieurs navigateurs populaires :
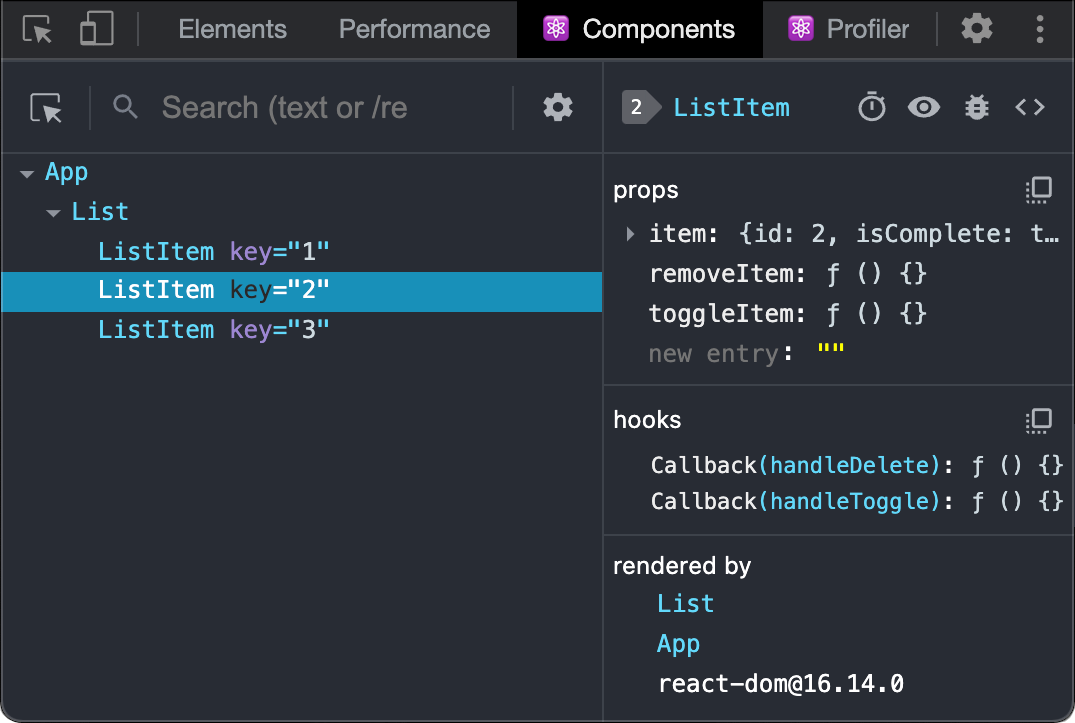
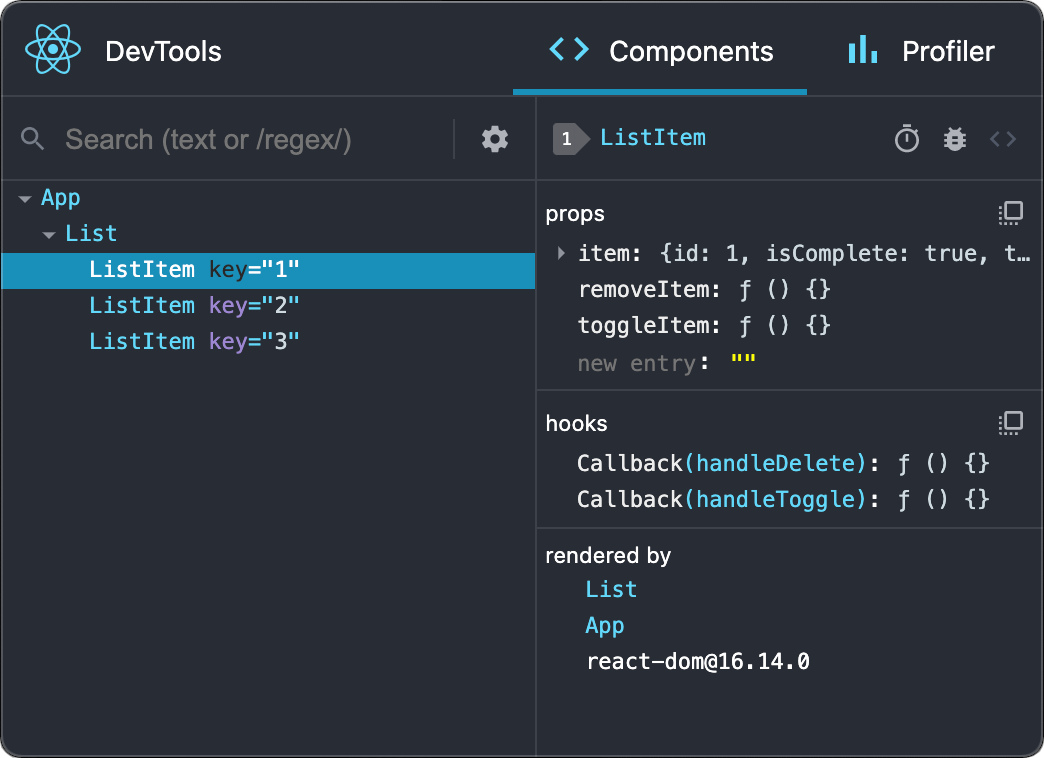
Désormais, si vous visitez un site web construit avec React, vous pouvez apercevoir les onglets Components et Profiler.

Safari et les autres navigateurs
Pour les autres navigateurs (par exemple Safari), installez le module npm react-devtools :
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsOuvrez alors les outils de développement depuis le terminal :
react-devtoolsEnsuite, connectez votre site en ajoutant la balise <script> suivante au début de la balise <head> de votre site :
<html>
<head>
<script src="http://localhost:8097"></script>Pour finir, rafraîchissez votre page dans le navigateur pour l’afficher dans les outils de développement.

Mobile natif (React Native)
Les outils de développement React peuvent également être utilisés pour inspecter les applis construites avec React Native.
La façon la plus simple d’utiliser les outils de développement React consiste à les installer au global :
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsOuvrez alors les outils de développement depuis le terminal :
react-devtoolsÇa devrait se connecter à toute appli React Native locale en cours d’exécution.
Essayez de relancer l’appli si les outils de développement ne se connectent pas au bout de quelques secondes.